ホームページも手作り!HTMLを勉強する日々
皆さま、こんにちは。
マーケティング部のひかるです。
自称「手作りマーケティング」屋の私は、
ホームページの作成とデザインも担当しています。
実は、会社を始める前はホームページの知識はゼロ。
HTMLとCSSの意味も違いも分からず、ホームページ作りをどう始めればいいのかさっぱり。
ましてや、ネットショップという特殊な形態に挑戦できるのか不安でした。

(お勉強道具の一部)
「こんな私でもできました!」と言いたいわけではありませんが、
現在のネットショップ作りは随分と簡単になっています。
Yahoo!ショッピングや楽天は有名ですが、
EC(electronic commerce, 電子商取引)サイト作りのサービスに登録すれば
ショップのテンプレート等もそろっていて、
商品写真や文章、ロゴなどを指定された場所にはめ込んでいけば
かなり立派なショップができます。
ただし、それはこだわりがなければ、のお話。
メニューバーはもう少し細くできないか?
会社概要のリンクは上ではなく下にもっていきたい。
カテゴリーに小さなアイコンを追加したい。
やりたいことが増えると、やはりテンプレートだけでは物足りなくなってきます。
そうして、凝り性な私は結局、コーディングから勉強してしまうのです。

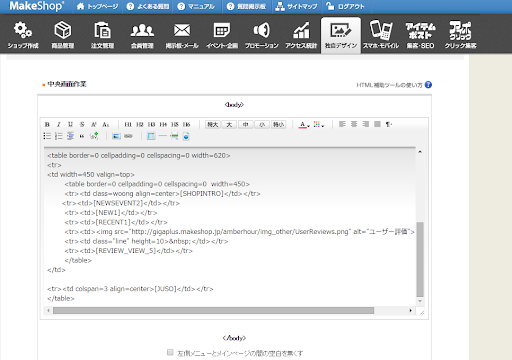
(ホームページのコード入力画面の一例。文字が多くて頭が痛くなります。)
コーディングを初めて見たときは暗号にしか見えなかったのですが、
いざ勉強してみるとこれが奥が深くておもしろい。
コードを書くときは必ず始まりと終わりがあります。
例えば、ある文章のフォントを指定したいと考えます。
フォントの指定を始めるときは<font>
指定が終わると</font>
と、始まりと終わりの合図があります。
私のイメージでは、「本立て」のようなもので、
本立ての間に重要な情報がいっぱい詰まっています。
例えば、一文だけフォントのサイズを大きくしたいと考えます。
その場合
<font size="+1">大きくしたい文</font>
と言った感じで、サイズを一つ大きくすることを指定できます。
こうしたWebデザインの作業を始めてみて一番関心するのは
情報がオープンであることです。
例えば、魅力的なサイトを発見し、
私も作りを真似したいと思うと、
画面を右クリックし「ページのソースを表示」を選べば
そのサイトの構築方法を見ることができます。
いわば、建物の青写真が公開されているようなもの。
ただし青写真があっても完璧にできるとは限らない。
そのコードを借りてどこまで自分の物にできるのか、
腕が試されます。
次週はホームページ作りをするうえでの私のブレーンストーミングの様子をご紹介します。
それでは、また来週!